- Create Vertex Shader
- Create Fragment Shader
- Create Program
- Attach Shaders to Program
- Link Program
- Validate Program
- Bind Attributes
- Get Uniform Locations
1. Create Vertex and Fragment Shader [1-2]
loadShader() 함수를 통해 Handler 성격의 각 Shader id 가 생성된다.
loadShader() 함수 내부의 순서는 다음과 같다.
- Shader가 저장 된 txt 파일을 읽어 String 형식으로 변환.
- GL20.glCreateShader() 함수를 호출하여 Shader 생성.
Shader type를 파라미터로 넣는다. (GL20.GL_VERTEX_SHADER, GL20.GL_FRAGMENT_SHADER) - Shader ID에 위에서 불러온 Shader string을 설정(Shader source).
- GL20.glCompileShader() 함수로 Shader ID를 전달하여 Compile.
2. Create Program [3, 4, 5, 6]
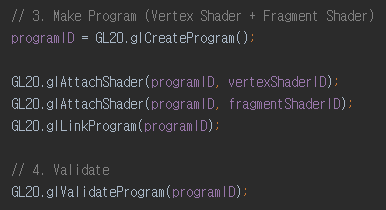
생성한 Shader를 바탕으로 Program을 생성한다.
프로그램의 생성 순서는 다음과 같다.
- GL20.glCreateProgram() 함수를 호출하여, Program 생성.
- GL20.glAttachShader() 함수를 호출하여, Program과 생성한 Shader들을 Attach 시킨다.
- GL20.glLinkProgram() 함수를 호출하여, Program과 Shader들을 Link 시킨다.
- GL20.glValidateProgram() 함수로 Program을 검증한다.
3. Bind Attributes [7]
Shader 내의 변수를 Attribute ID로 Bind 시킨다.
예를들어, Vertex Shader 내의 "vec3 position" 변수나 "vec2 textureCoords" 변수 등에 접근하기 위해 매번 찾지 않고 Attribute ID로 빠르게 접근할 수 있다.
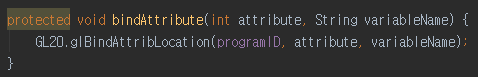
위와 같이 attribute id와 변수명을 bind 한다. super.bindAttribute() 함수 내에서는
GL20.glBindAttribLocation() 함수를 사용하여 Program에서 attribute id와 변수명을 연결시킨다.
4. Get Uniform Locations [8]
Shader 내의 Uniform 변수에 접근하기 위해 Handler 성격의 Integer id를 불러온다.
위와 동일하게 handler로 접근함으로써 빠른 데이터의 적재가 가능하다.
위의 그림에서와 같이 Program에서 Uniform 변수 명으로 변수 위치를 불러와 전역변수로 저장한다.
getUniformLocation() 함수 내에서는 GL20.glGetUniformLocation() 함수로 Program에서 Uniform 변수 명으로 변수 위치를 불러와 리턴한다.







댓글 없음:
댓글 쓰기